Bagi seorang web designer, skema warna sudah pasti menjadi bagian penting dari website yang akan dibuatnya. Perpaduan yang pas dari warna-warna yang digunakan sebuah website akan membuat orang nyaman saat membukanya. Menentukan skema warna sebuah website sebenarnya bukan perkara mudah. Apalagi saat berurusan dengan klien yang sudah memiliki identitas warna perusahaan, dan kita diminta memilih warna lain yang pas untuk dipadukan.
Kemampuan pemilihan skema warna yang dimiliki seseorang juga tidak ada hubungannya dengan kemampuan programmingnya. Dan tidak sedikit website yang bagus secara fungsional namun “tidak enak dilihat” karena kombinasi warnanya yang tidak baik. Saya sendiri bukan orang yang pandai dalam memilih skema warna sebuah website. Pada prakteknya saya lebih sering mencari ide skema warna dari sumber luar, salah satunya dari Adobe Color yang dibahas pada tulisan ini.
Adobe Color CC atau yang dulu dikenal dengan nama Adobe Kuler adalah aplikasi yang memungkinkan kita untuk membuat skema warna untuk keperluan desain visual. Adobe Color CC ini merupakan aplikasi gratis berbasis website, sehingga cukup dibuka dari browser. Kita bisa memilih sebanyak 5 warna dalam satu skema. Singkat cerita, kita bisa memanfaatkan website ini untuk mencari ide skema warna. Web Adobe color bisa kita akses melalui URL color.adobe.com.

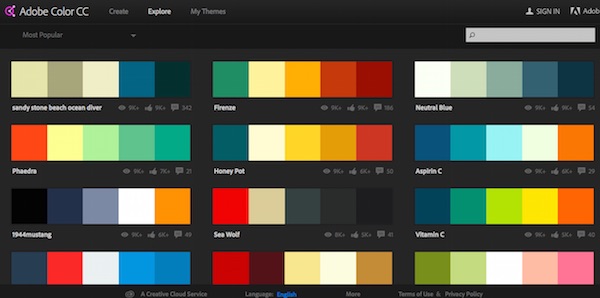
Fitur menarik dari Adobe Color CC adalah kita bisa melihat skema warna yang banyak digunakan oleh orang. Dan dari situ kita bisa “mencontek” skema warna tersebut. Fitur inilah yang paling sering saya gunakan saat menggunakan Adobe Color CC. Kita tidak perlu repot-repot membuat skema warna sendiri atau melakukan trial and error. Cukup memilih skema warna yang paling banyak digunakan oleh orang dan kita sudah bisa mendapatkan kode HEX dari warna-warna yang ada pada skema pilihan kita. Fitur tersebut dapat ditemukan pada menu Explore.

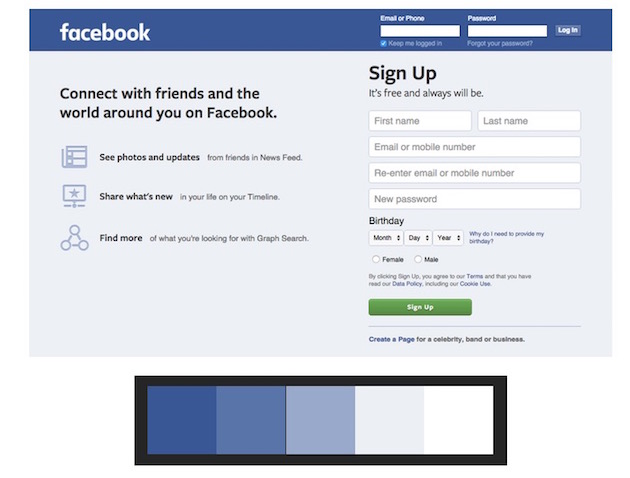
Misalkan kita memilih skema warna yang bernama Blue Sky. Semua detil warnanya akan muncul saat kita mengklik icon edit copy. Kita tinggal copy paste kode HEX setiap warna dalam file CSS website kita. Contoh website yang menggunakan skema warna mirip dengan Blue Sky ini adalah Facebook. Anda bisa melihat gambar di bawah ini untuk lebih jelasnya.

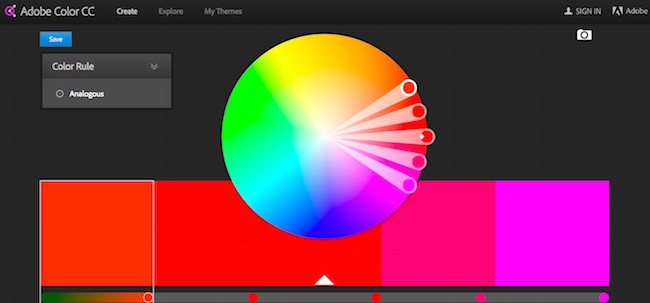
Adobe Color CC juga menyediakan Color Wheel untuk mereka yang ingin membuat skema warna sendiri. Tampilan visualnya yang berupa roda warna memudahkan kita untuk memilih kombinasi yang sesuai. Cukup memilih Color Rule yang ada dan memutar roda warnanya, kita sudah bisa mendapatkan usulan skema warna yang baik.
Anda perlu mencoba sendiri Adobe Color CC ini agar lebih mantab. Jika sedang mencari ide kombinasi warna untuk website Anda, silahkan manfaatkan aplikasi ini.